[JavaScript] BOM 객체 (location, history)
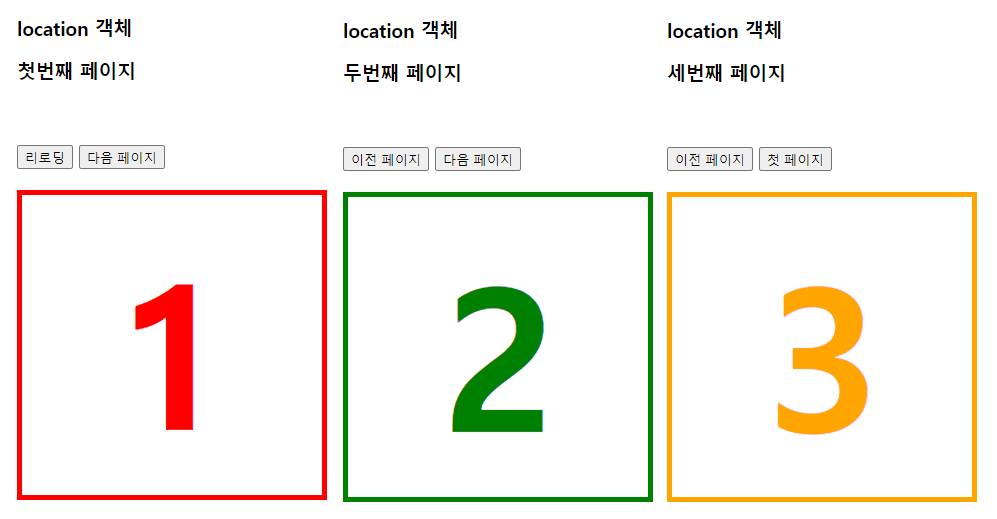
< BOM - location >
1. location 객체: window의 하위(자식) 객체
- 웹브라우저의 url, 페이지의 이동을 제어하는 객체
2. 웹페이지의 이동
location.href='웹페이지' → 웹페이지로 이동하는 프로퍼티
location='웹페이지' → 웹페이지로 이동, href가 생략된 형태
location.assign('웹페이지') → 웹페이지로 이동하는 메소드, 히스토리에 기록
location.replace('웹페이지') → 웹페이지로 대체하는 메소드, 히스토리에서 제거
location.reload() → 웹페이지를 리로딩하는 메소드, F5
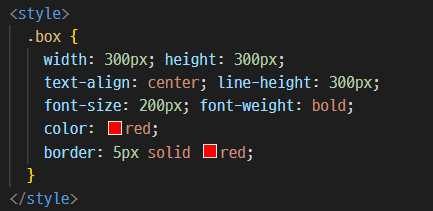
< style > 페이지별로 color, border 색상만 변경해주기

< location 01.html > location파일 3개 만들기

< location 02.html >

< location 03.html >


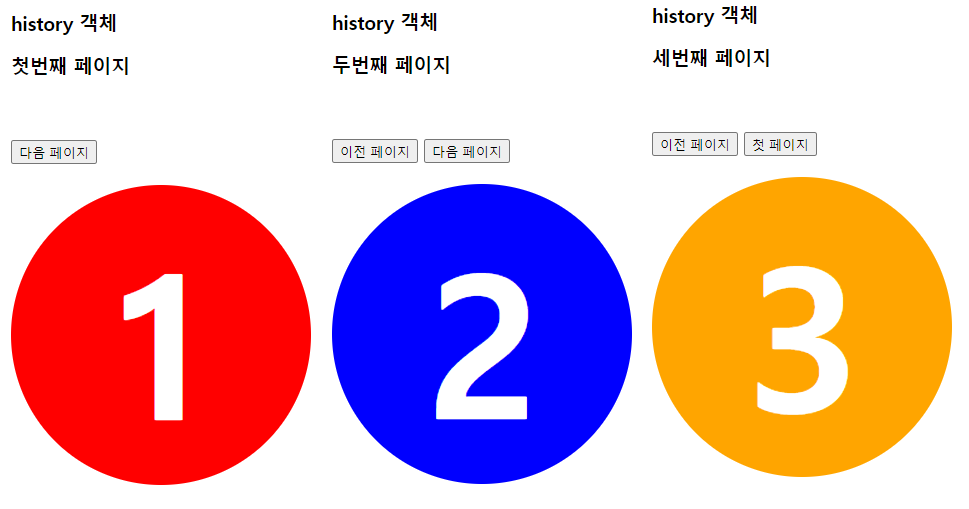
< BOM - history >
1. history 객체: 현재 웹페이지의 히스토리 정보를 제공하는 객체
2. histoty의 이동
- history.back() 히스토리 기반으로 이전 페이지로 이동
- history.forward() 히스트리 기반으로 다음 페이지로 이동
- history.go(정수) 히스토리 기반으로 이전or다음 페이지로 이동
ex) history.go(1) 다음 페이지
history.go(2) 두 페이지 다음
history.go(-1) 이전 페이지
history.go(-2) 두 페이지 이전
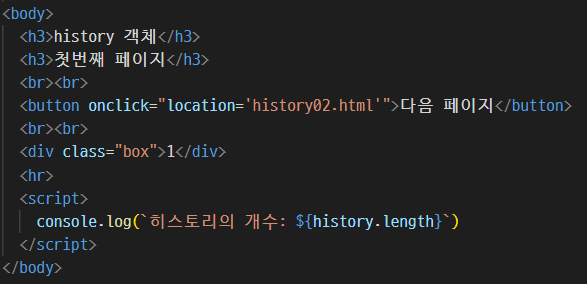
- history.length: 히스토리의 개수
< style > 페이지별로 background-color만 변경해주기

< history01.html > history 파일 3개 만들기

< history02.html >

< history03.html >